<svg width="5cm" height="3cm"
viewBox="0 0 500 300" >
<rect
x="1" y="1" width="498" height="298"
stroke="blue" ... />
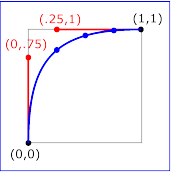
<path
d="M100,250 C 100,50 400,50 400,250" stroke="blue"
.../>
<circle id="c1"
cx="100" cy="250" r="17.64" fill="blue"
/>
<circle id="c2" cx="250" cy="100"
r="17.64" fill="blue" />
<circle
id="c3"
cx="400" cy="250" r="17.64" fill="blue"
/>
<path d="M-25,-12.5 L25,-12.5
L 0,-87.5 z"
fill="yellow"
stroke="red" stroke-width="7.06" >
<animateMotion id="a1" begin="c1.click+2s" dur="6s"
path="M100,250 C 100,50 400,50 400,250" rotate="auto" />
<animateMotion id="a2" begin="a1.end"
dur="6s"
path="M400,250 C 400,50 100,50 100,250" rotate="auto" />
</path>
<path d="M-25,-12.5 L25,-12.5 L 0,-87.5 z"
fill="cyan" stroke="red" stroke-width="7.06" >
<animateMotion id="a3" begin="c2.click+1s"
dur="6s"
end="c3.click"
path="M100,250 C 100,50 400,50 400,250"
rotate="auto" calcMode="spline" keySplines=".5 0 .5 1" />
<animateMotion id="a4" begin="a3.end" dur="6s"
end="c3.click"
rotate="auto-reverse"
path="M400,250 C 400,50 100,50 100,250"
calcMode="spline" keySplines=".5 0 .5 1" />
</path>
</svg>
|
|